- Oprogramowanie
Aplikacja webowa a strona internetowa — poznaj 3 główne różnice
Wiesz, jakie są kluczowe różnice między aplikacją webową a stroną internetową? A może używasz tych pojęć zamiennie? Okazuje się, że te dwa terminy są często mylone, warto więc wiedzieć czym różni się aplikacja webowa od strony internetowej. Zanim przejdziemy do różnic, zacznijmy od teorii.
Spis treści
Czym jest strona internetowa?
Strona internetowa to zbiór logicznie uporządkowanych elementów, które wyświetlane są użytkownikowi w przeglądarce internetowej pod daną domeną. Elementy na stronie zwykle są ze sobą połączone za pomocą nawigacji i linków.
Witryna internetowa może spełniać różne cele. Przykładowo, celem strony danej firmy jest przekazanie ogólnych informacji o przedsiębiorstwie, a celem bloga może być dzielenie się poradami na dany temat czy treściami o charakterze rozrywkowym.
Czym jest aplikacja webowa?
Aplikacje webowe (internetowe) możemy umieścić pomiędzy stronami internetowymi a standardowymi aplikacjami uruchamianymi w systemie operacyjnym. Są to więc programy dostępne z poziomu dowolnej przeglądarki internetowej, których główną cechą jego interaktywny charakter.
Warstwa frontendowa aplikacji webowej zwykle tworzona jest za pomocą technologii HTML, CSS czy JavaScript, a backend wspierany jest np. przez PHP. W przeciwieństwie do aplikacji desktopowych, aplikacje internetowe nie są zależne od danego sprzętu — można z nich korzystać na dowolnej platformie i nie ma konieczności instalowania ich na urządzeniu.
Dziś widzimy zalety aplikacji webowych i ich rosnącą popularność, dzięki czemu mogą one zaspokoić coraz więcej potrzeb biznesowych. Odpowiednio zaprojektowane zwiększają zaangażowanie użytkowników i pozytywnie wpływają na ich doświadczenia.
Aplikacja webowa i strona internetowa — technologie
Podczas gdy strony internetowe są zbudowane w HTML, CSS i JavaScript, aplikacje internetowe wymagają również warstwy backendowej, zbudowanej przy użyciu PHP czy Node.js, połączonych z warstwą frontendową, tworzoną w technologiach takich, jak React, Angular czy Vue. Poniżej znajdziesz krótki opis zalet każdej z nich, aby wiedzieć, kiedy ich użyć.
- PHP — to świetna technologia do tworzenia dynamicznych aplikacji internetowych. Język jest łatwy we wdrożeniu, a programiści cenią go za mnogość istniejących bibliotek i frameworków, które są aktywnie rozwijane. Wśród aplikacji webowych, zbudowanych z użyciem PHP znajdują się Facebook, Yahoo i Wikipedia.
- Node.js — czyli środowisko umożliwiające uruchomienie kodu JavaScript po stronie serwera to kolejne rozwiązanie z powodzeniem wykorzystywane do tworzenia aplikacji webowych. Liczba dostępnych modułów pozwala na zwiększenie liczby funkcji danej aplikacji. Przykładami firm, które używają Node.js w swoich produktach, są Netflix i Uber.
- React — biblioteka JavaScript do tworzenia interfejsów użytkownika, ułatwiająca budowanie dynamicznych i angażujących aplikacji webowych. Główną zaletą Reacta są gotowe, konfigurowalne komponenty, pozwalające zaoszczędzić sporo czasu.
- Angular — open-source’owy framework stworzony przez Google, powszechnie używany do tworzenia aplikacji webowych. Framework cieszy się sporą popularnością, dzięki dostępnym rozszerzeniom i komponentom, poprawiającym funkcjonalność. Najpopularniejsze aplikacje zbudowane w Angular to Gmail i PayPal.
- Vue — framework stworzony do budowania interfejsów użytkownika. Często wybierany przez programistów ceniących możliwości integracji, elastyczność, skalowalność i komponenty, pozwalające na oszczędność czasu i szybkie tworzenie aplikacji webowych.
Aplikacja webowa a strona internetowa — poznaj różnice
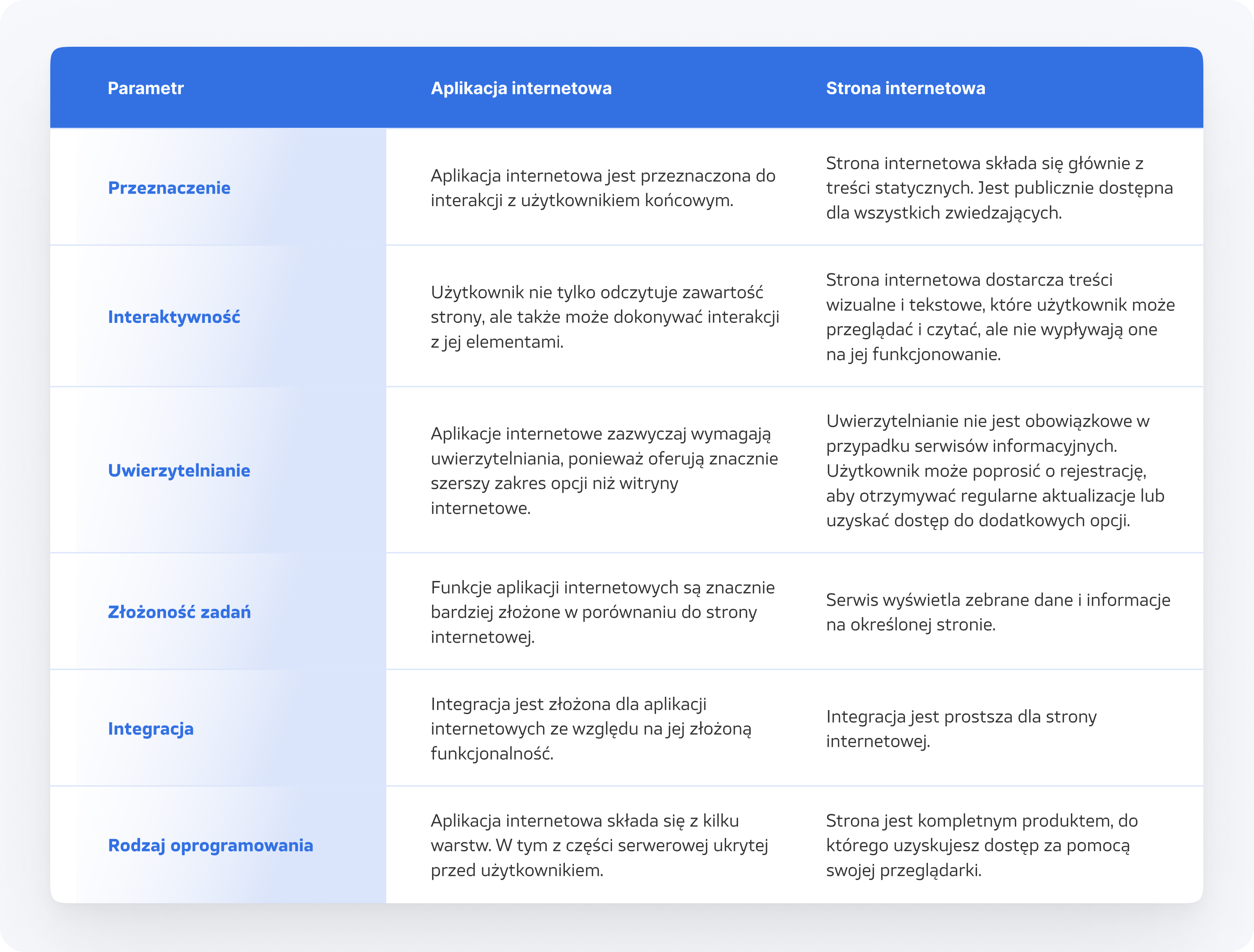
Istnieje co najmniej kilka różnic między aplikacją webową a stroną internetową, przyjrzyjmy się więc tym, które spotykane są najczęściej.
1. Funkcjonalność i interaktywność
Jedną z głównych różnic między aplikacją webową a stroną www jest funkcjonalność. Standardowa strona internetowa składa się głównie ze statycznych treści tekstowych lub wizualnych, mających zwykle charakter informacyjny. Z kolei celem aplikacji webowej jest interakcja z użytkownikiem.
Na przykład, głównym celem strony internetowej firmy jest dostarczenie podstawowych informacji o organizacji, w tym zdjęć, danych kontaktowych itp. Odwiedzenie takiej strony nie wymaga więc żadnych dodatkowych działań od użytkownika. Typowa strona internetowa zawiera znacznie mniej elementów interaktywnych niż strona webowa, a użytkownik zwykle spędza większość czasu na czytaniu, przeglądaniu lub odtwarzaniu multimediów osadzonych w witrynie. Warto również wspomnieć, że nowoczesne strony internetowe zawierają elementy interaktywne. Na przykład witryna restauracji może zawierać widget Map Google pokazujący trasę do tej restauracji. Jednak w przypadku serwisów internetowych więcej jest treści informacyjnej niż elementów interaktywnych.
W przypadku aplikacji internetowych jest odwrotnie, ponieważ ich podstawowa funkcjonalność opiera się na interakcji. Aplikacja internetowa pozwala użytkownikom na wykonywanie różnych działań, jak rezerwacja biletów, wprowadzanie i przesyłanie danych, dokonywanie płatności, itp. Przykładem dobrze znanych aplikacji internetowych są media społecznościowe, takie jak Facebook, YouTube czy Twitter.
2. Integracje
Integracja oznacza łączenie różnych komponentów w celu stworzenia “mostu”, pozwalającego na połączenie różnych systemów, baz danych i przesyłanie informacji między nimi. Pozwala na “zaciąganie” rozwiązań z jednych programów do drugich. Jest to bardzo praktyczne rozwiązanie biznesowe biorąc pod uwagę różne rodzaje aplikacji internetowych.
Zarówno strony internetowe, jak i aplikacje webowe mogą być integrowane z innym oprogramowaniem (systemy CRM, ERP itp.). Jednak najczęściej integracje są przeprowadzane w aplikacjach internetowych, ponieważ ich złożona funkcjonalność często wymaga interakcji z dodatkowymi systemami. Typowym przykładem często stosowanej integracji jest powiązanie aplikacji internetowej (np. sklepu internetowego) z systemem CRM (Customer Relationship Management). CRM przechowuje wszystkie dane klientów w jednym miejscu, zapewniając do nich łatwy dostęp pracownikom.
Jako przykład integracji należy wspomnieć również o możliwości automatycznego zbierania danych i przechowywania ich w CRM. Dzięki temu uzyskujesz dostęp do wielu niezbędnych danych o klientach, ich zapytaniach, komunikacji i informacjach zwrotnych. Umożliwia to poznanie zachowań klientów i nawyków zakupowych, a także szybsze reagowanie na ich potrzeby. Co więcej, każda zmiana danych klienta zostanie natychmiast odzwierciedlona w CRM. Zawsze będąc na bieżąco z preferencjami klientów, będziesz w stanie odpowiednio reagować, jednocześnie poszerzając bazę użytkowników oraz zwiększając sprzedaż
Stronę internetową można również zintegrować z CRM, co ułatwia dostarczanie użytkownikom bardziej spersonalizowanych treści. Jednak w przypadku strony internetowej jest to raczej rzadziej wdrażana funkcja.
Wybór danego rozwiązania zależy od indywidualnych potrzeb klienta. Zarówno strony www, jak i aplikacje webowe można zintegrować z innym oprogramowaniem, jednak szerszy zakres możliwości oferowanych przez aplikacje webowe pociąga za sobą również mnogość rozwiązań, których można użyć. Ze względu na poziom skomplikowania, implementacja aplikacji webowych wymaga większych nakładów pracy. Rozwiązanie to oferuje jednak wiele możliwości opartych na interakcji z użytkownikiem, co często okazuje się być odpowiednim wyborem.
3. Uwierzytelnianie
Uwierzytelnianie to procedura dająca możliwość dostępu do obszarów systemu przeznaczonych dla autoryzowanych podmiotów. W przypadku aplikacji webowych jest to często stosowany proces ze względu na potrzebę identyfikacji użytkownika przez system oraz ochronę wrażliwych danych. W przypadku aplikacji webowych jest to często stosowany proces ze względu na potrzebę identyfikacji użytkownika przez system oraz ochronę wrażliwych danych. W takiej sytuacji konta użytkowników muszą być zabezpieczone, aby zapobiec nieautoryzowanemu dostępowi i wyciekowi wrażliwych danych.
Natomiast na stronach internetowych, serwisach informacyjnych uwierzytelnianie nie jest obowiązkowe. Oczywiście można zaproponować użytkownikowi rejestrację w celu uzyskania dostępu do dodatkowych opcji niedostępnych dla niezarejestrowanych odwiedzających witrynę. Ale aby przeglądać wiadomości i polecane artykuły w witrynie informacyjnej nie musisz się rejestrować.
Aplikacja webowa a strona internetowa — co wybrać?
Znając różnice między aplikacją webową a stroną internetową oraz mając świadomość, że wiele zależy od potrzeb biznesowych, zastanów się, na czym zależy ci najbardziej, zanim skontaktujesz się z firmą programistyczną.
Jeśli chcesz, aby serwis głównie wyświetlał pewne informacje — zdecyduj się na stronę internetową. Jeżeli potrzebujesz dedykowanego rozwiązania, umożliwiającego użytkownikom dokonywania interakcji oraz modyfikacji zawartości witryny, jak i również odpowiedniego zabezpieczenia danych oraz innych funkcjonalności — wybierz aplikacje webowe. Zrozumienie potrzeb i umiejętność określenia zakresu i funkcjonalności projektu pozwoli na stworzenie projektu w pełni dopasowanego do Twojej działalności.