- Biznes
Warsztaty produktowe w Blurify – najważniejsze techniki w pigułce
Stworzenie innowacyjnej aplikacji, która osiągnie sukces na rynku wymaga odpowiedniego przygotowania, szerokiej wiedzy i planu umożliwiającego osiągniecie postawionych celów. Często jednak przedsiębiorcy nie posiadają klarownej wizji na produkt, lub mają trudności z przełożeniem swojego pomysłu na wymagania technologiczne. Rozpoczęcie procesu tworzenia aplikacji w takiej sytuacji może sprawić, że działania te nie będą efektywne i zaczną generować niepotrzebne koszty.
Jak zatem dobrze przygotować się do stworzenia aplikacji i odpowiednio zweryfikować swój pomysł? Pomóc mogą dedykowane warsztaty produktowe. W Blurify od dawna oferujemy warsztaty, a ich zakres stale dopracowujemy, m.in. poprzez wdrażanie nowych technik. Przeczytaj artykuł i dowiedz się co sprawia, że nasze warsztaty mają unikalny charakter i jakie metody wykorzystujemy, aby jeszcze lepiej dopasować je do potrzeb klientów.
Spis treści
Tworzenie aplikacji a warsztaty produktowe – dlaczego warto?
Warsztaty produktowe to unikalne spotkania, które mają na celu pomoc klientom w uporządkowaniu pomysłu, zrozumieniu działania aplikacji i przygotowaniu do procesu stworzenia systemu. Poszczególne techniki wykorzystywane podczas sesji służą rozłożeniu pomysłu na aplikację na czynniki pierwsze. Dzięki temu możesz zrozumieć jak działają funkcjonalności oraz jak wyglądają procesy w aplikacji. Sprawdzisz, które funkcjonalności rzeczywiście mają największe znaczenie, a z których można zrezygnować, bądź je zmodyfikować. To również idealny moment, aby przedyskutować projekt ze specjalistami, którzy doradzą w wyborze optymalnych rozwiązań.
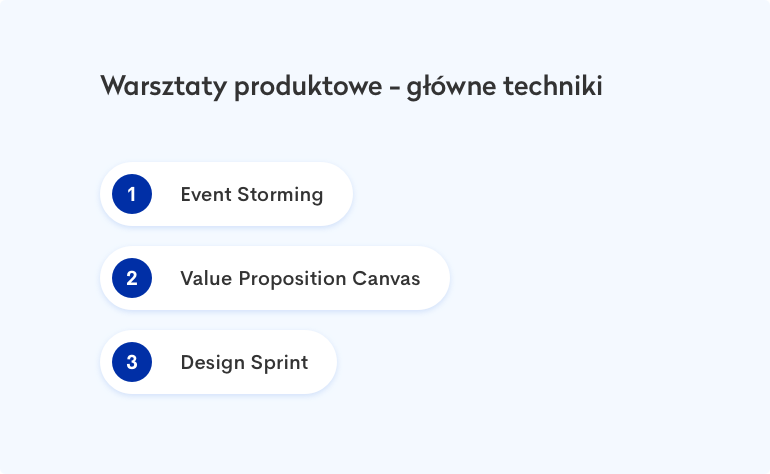
Przygotowanie klarownej i pewnej wizji produktu to ogromny atut dla zespołu developerskiego, który będzie budował aplikację. Zrozumienie całości pozwoli pracować pewniej i efektywniej, a także zdecydowanie szybciej, unikając niespodzianek. Warsztaty pomogą również w uszczegółowieniu kosztów projektu przez software house – będzie to możliwe dzięki poznaniu specyfiki i zakresu przedsięwzięcia. Agenda i wykorzystane metody zawsze ustalane są po wcześniejszych konsultacjach z klientem – dopasowujemy je do aktualnych potrzeb i stopnia zaawansowania Twojego projektu. Zobacz, jakie techniki wykorzystujemy, aby dokładnie przeanalizować aplikację i jej działanie – wskazujemy te najważniejsze.
Faza discovery – strategiczne badanie potrzeb oraz grupy docelowej
Początkowym etapem warsztatu jest zwykle faza discovery, podczas której koncentrujemy się przede wszystkim na dokładnej analizie grupy docelowej oraz badaniu potrzeb. W tym celu wykorzystujemy jedną z popularnych technik – Value Proposition Canvas. Za pomocą tego modelu krok po kroku badamy potrzeby grupy docelowej i jej charakterystykę, a także określamy wartości, jakie możemy jej dostarczyć za pomocą danego rozwiązania IT.
Koncentracja na przyszłych użytkownikach aplikacji jest niezwykle istotna, bo to właśnie do nich trafi Twój produkt i tak naprawdę oni zadecydują o jego późniejszym sukcesie. W związku z tym korzystając ze sprawdzonego schematu VPC i określamy profil klienta analizując:
- oczekiwane korzyści z użycia produktu,
- bóle i problemy,
- codzienne zadania,
- preferencje i cele.
Następnie wskazujemy najważniejsze cechy i wyróżniki Twojego produktu i zastanawiamy się, jak za jego pomocą możemy pomóc im zrealizować cele/ wyeliminować problemy/ ułatwić codzienne czynności, itp. Innymi słowy – wskazujemy atuty oferty, określając tzw. „uśmierzacze bólu” i źródła korzyści. Zrozumienie specyfiki grupy docelowej to podstawa, aby móc stworzyć aplikację odpowiadającą ich oczekiwaniom i skutecznie ją rozwijać.
Event Storming – serce warsztatów produktowych
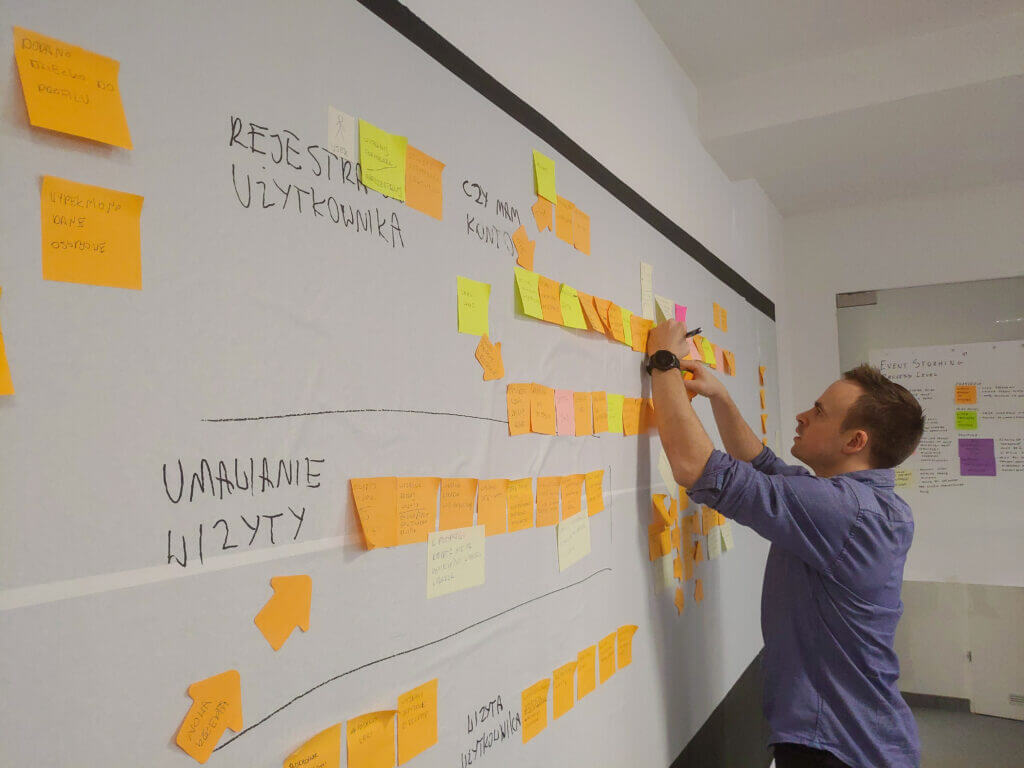
Po zebraniu informacji o użytkownikach produktu przechodzimy do kluczowej części warsztatów – fazy Event Storming, podczas której tworzymy wizualizację procesów zachodzących w aplikacji. To bardzo wnikliwa i niezwykle cenna część spotkań – to wtedy właśnie badamy złożoność aplikacji i krok po kroku analizujemy jej działanie poprzez badanie konkretnych zdarzeń w niej zachodzących. Pod lupę bierzemy rolę użytkownika i przyglądamy się jak jego konkretne zachowania wpływają na pojawienie się określonych zdarzeń. W całym procesie uczestniczą dedykowani specjaliści, którzy doradzają i sugerują jak wszystko poprawnie rozpisać.
Wszystkie zdarzenia zapisujemy na kolorowych karteczkach, tworząc ciąg informacji, a konkretniej – ścieżkę działania systemu. W efekcie rozrysowujemy procesy w aplikacji na części, co wizualnie przedstawia się mniej więcej tak:

Ten etap jest bardzo ważny zarówno ze strony klienta, jak i naszego zespołu – klient może z szerszej perspektywy spojrzeć na swój pomysł i zebrać kluczowe informacje, a zespół zrozumie specyfikę prac i efektywniej zrealizuje kolejne kroki.
Design Sprint – kluczowe elementy
Faza Event Storming dostarcza wielu przydatnych informacji, które stanowią bazę do naszych kolejnych działań. Rozumiejąc procesy zachodzące w aplikacji i wybrane funkcjonalności, możemy efektywnie przejść do kolejnego etapu warsztatu bazującego na rozwiązaniu Design Sprint. W swojej pracy wykorzystujemy wybrane elementy tej techniki, a konkretny zakres działań uzależniony jest zawsze od potrzeb klienta.
Konkurencja pod lupą
W początkowym etapie koncentrujemy się na analizie rozwiązań konkurencyjnych, aby zebrać najciekawsze inspiracje. Bazując na przykładzie procesu kupowania biletów w aplikacji, wspólnie szukamy podobnych rozwiązań na rynku i analizujemy ich atrakcyjność. Dyskutujemy, jakie rozwiązanie przygotowane jest właściwie, omawiamy dostępne widoki i zastanawiamy się, co można zrobić, aby je ulepszyć. Na tej bazie budujemy wstępne wyobrażenie o danym widoku, co pozwala później stworzyć wstępny projekt.
Szalona Ósemka, czyli prawdziwa burza mózgów
Aby ułatwić sobie zadanie, korzystamy z popularnego narzędzia wykorzystywanego w Design Sprincie o nazwie Szalona Ósemka. W tym modelu angażujemy każdego uczestnika warsztatów – każdy ma stworzyć prosty schemat danego widoku (tutaj za przykład bierzemy proces kupowania biletów) według własnego uznania.
Czas przeznaczony na to zadanie to ok. 8 min – to wystarczy, aby przelać na papier swój pomysł, unikając dodatkowych analiz i racjonalizacji. Dzięki temu zwykle docieramy do ciekawych, innowacyjnych koncepcji, które mogą szybko ujrzeć światło dziennie. Najlepsze pomysły na widoki wybieramy za pomocą głosowania. W efekcie te, które uzyskują największą liczbę przechodzą do dalszych prac i na ich bazie tworzony jest prototyp.
Co dalej?
Warsztat zamykamy kompleksowym podsumowaniem całego procesu i zebraniem najważniejszych wniosków. Zgromadzone informacje oczywiście odpowiednio porządkujemy, aby później przedstawić Ci wszystkie materiały umożliwiające rozpoczęcie efektywnego procesu tworzenia aplikacji. Wśród nich znajdziesz:
- Estymację kosztów projektu – zdobyta wiedza pozwoli nam przedstawić dokładniejsze koszty projektu wraz z podziałem na konkretne funkcjonalności;
- User Journey Diagram – mając wstępnie przygotowane widoki możemy rozrysować flow użytkownika aplikacji,
- Prototyp – nasi designerzy przygotują dla Ciebie klikalny prototyp, który zobrazuje działanie aplikacji.
- Model architektury – dowiesz się, jak aplikacja będzie wyglądać od strony technologicznej. Otrzymasz całościowy schemat architektury systemu.
- Rejestr ryzyk – przedstawiony w postaci tabeli zawierającej wszystkie ryzyka zidentyfikowane na moment przeprowadzania analizy. Każdy wpis (pojedyncze ryzyko) zawiera tytuł, krótki opis, wpływ na dalsze prace bądź na obecny produkt, propozycję obsługi ryzyka oraz ocenę istotności danego ryzyka.
Chcesz zweryfikować swój pomysł, przeanalizować działanie aplikacji i zyskać przewagę konkurencyjną? Skontaktuj się z nami i umów się na warsztaty produktowe już teraz.