- Biznes
- Oprogramowanie
Tempo Time Tracker, czyli sposób na skuteczne monitorowanie czasu pracy
Aby współpraca z software housem przebiegała sprawnie, niezbędne jest dostarczanie raportów, uwzględniających pomiar czasu pracy nad produktami klienta. Zadanie ułatwiają narzędzia porządkujące pracę, jednak brakowało mi czegoś, pozwalającego jeszcze bardziej usprawnić cały proces. Zdecydowałem się więc na napisanie wtyczki do przeglądarki, umożliwiającej integrację z aplikacją Tempo.
Zdalna współpraca z software housem wymaga nie tylko odpowiedniej komunikacji, ale też regularnego raportowania efektów i mierzenia czasu pracy pracowników. Korzystając z aplikacji Tempo, zauważyłem, że aby dokładnie raportować czas pracy danego dnia, niezbędne jest notowanie godzin w notatniku, a następnie przeniesienie tych danych do programu pod koniec dnia. Wynikało to z tego, że czasem praca nad danym zadaniem była przerywana np. rozmową z klientem, więc pod koniec dnia dodawałem do siebie czas przerywanych zadań. To, w połączeniu z koniecznością proporcjonalnego zalogowania czasu przeznaczonego na lunch, zabierało mi dodatkowe 30 minut tygodniowo.
Tak zrodził się pomysł na stworzenie Tempo Time Tracker – wtyczki do przeglądarki, której głównym celem było usprawnienie pracy i oszczędność czasu. Korzystam z niej nawet teraz, w trakcie pisania tego artykułu.
Kilka słów o wtyczkach do przeglądarek
Wtyczka jest dodatkiem do przeglądarki, czyli programem wchodzącym w interakcję z kodem źródłowym dowolnej otwartej karty w przeglądarce. Jednym z najpopularniejszych przykładów jest AdBlock, czyli wtyczka blokująca reklamy, pojawiające się podczas przeglądania stron internetowych.
Kod źródłowy wtyczek różni się nieco od standardowych aplikacji webowych, a sama przeglądarka nakłada na niego liczne ograniczenia, mające zapewnić użytkownikom bezpieczeństwo. Dodatkowo, przed publikacją takiego rozszerzenia, np. w Chrome Web Store, każda wtyczka musi być zaakceptowana ręcznie – w tym przypadku przez pracownika Google.
Na powyższym schemacie przedstawione są elementy, wchodzące w skład wtyczki Tempo Time Tracker, nad którą pracowałem przez ostatnie miesiące. Przyjrzyjmy się im nieco bliżej.
- Popup – element aktywowany za pomocą kliknięcia miniaturki na pasku przeglądarki. Jest to interfejs o ograniczonym rozmiarze, którego celem jest umożliwienie interakcji użytkownika z wtyczką.
- Storage – miejsce, w którym znajdują się dane związane z rozszerzeniem. Dane te są dostępne nawet po restarcie przeglądarki.
- Background – w odróżnieniu od Popupu, element ten nie jest widoczny z perspektywy użytkownika. Jego istotną cechą jest to, że pozwala na wykonanie różnych akcji w tle, a głównym zadaniem jest obsługa asynchronicznych aktualizacji postępów prac i danych w Storage.
- Content script – jest to jedyne miejsce, umożliwiające bezpośrednią interakcję z kodem źródłowym strony. Element ten jest wstrzykiwany do strony na żądanie lub automatycznie. W tym przypadku Tempo Time Tracker najpierw sprawdza, czy dana strona jest aplikacją Tempo, a następnie wstrzykuje skrypt.
Technologie wykorzystane przy implementacji wtyczki
W procesie implementacji rozszerzenia do przeglądarki można wykorzystać biblioteki i narzędzia, używane przy wdrażaniu standardowej aplikacji webowej. Podczas pracy nad Tempo Time Tracker, najbardziej przydatne okazały się poniższe technologie.
- Webpack – pakiet „czuwający” nad procesem kompilacji całego programu i ułatwiający jego optymalizację.
- Babel – transpilator zmieniający składnię kodu, dzięki czemu staje się zrozumiały także dla starszych wersji przeglądarek.
- Typescript – nadzbiór języka JavaScript, umożliwiający bezpieczne typowanie w procesie developmentu, a następnie kompilację do języka JavaScript.
- React – popularna biblioteka, umożliwiająca tworzenie SPA (single-page application).
- Ant design – obecnie jedna z najpopularniejszych bibliotek gotowych komponentów dla Reacta.
- Styled Components – biblioteka umożliwiająca implementację własnych stylów, zgodnie z techniką css-in-js.
- Eslint – narzędzie sprawdzające poprawność składni pisanego kodu.
- Prettier – narzędzie do automatycznego formatowania kodu.
Tempo Time Tracker – najważniejsze funkcjonalności
Tak jak wspomniałem wcześniej, pomysł na stworzenie wtyczki Tempo Time Tracker zrodził się w mojej głowie podczas korzystania z aplikacji Tempo. Aby skutecznie mierzyć czas pracy, musiałem posiłkować się notatnikiem, jednak taka opcja zabierała dodatkowy czas, zdarzało mi się też zapomnieć o zanotowaniu informacji o pracy przy danym tasku.
Oczywiście, zanim rozpocząłem pracę nad wtyczką, szukałem gotowego rozwiązania, ułatwiającego monitorowanie czasu pracy. Natknąłem się na jedno z rozwiązań firmy zajmującej się rozwojem aplikacji Tempo, jednak zniechęcił mnie brak kluczowych dla mnie funkcjonalności, jak np. logowanie czasu proporcjonalnie, i wiele negatywnych opinii.
Tempo Time Tracker łączy więc funkcjonalności, których brakowało rozwiązaniom na rynku. Poniżej znajdziesz krótki opis każdej z nich.
- Brak konieczności autoryzacji
Tempo Time Tracker jest bezpłatne, nie wymaga autoryzacji i nie komunikuje się z zewnętrznymi API. Rozszerzenie jest więc w 100% bezpieczne i nie wymaga żadnych danych z konta Jira.
- Przeglądanie dzienników pracy
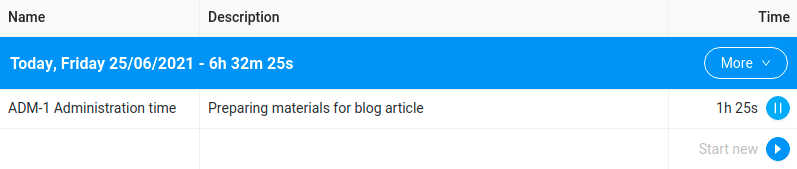
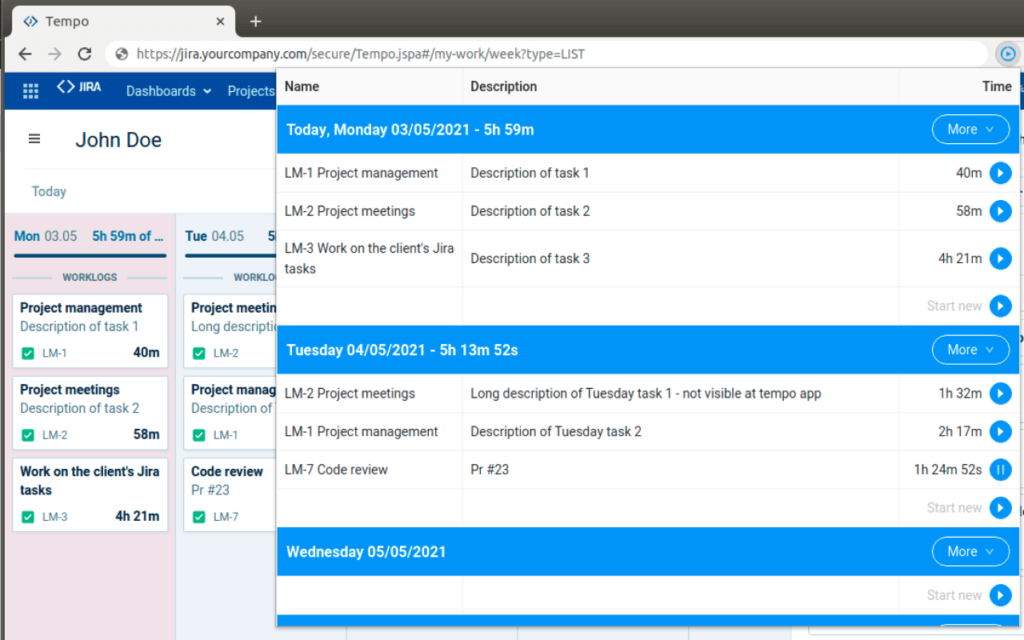
Wtyczka skanuje daną stronę i pobiera dzienniki pracy z aktualnie przeglądanego tygodnia, prezentowane w postaci łatwo dostępnej listy. W przeciwieństwie do aplikacji Tempo, rozszerzenie nie ukrywa opisów raportów i zawiera wszystkie istotne informacje.
- Kontynuacja mierzenia czasu dla istniejących raportów
Każdy dodany raport może być kontynuowany po kliknięciu przycisku Play, jednak możliwe jest śledzenie tylko jednego dziennika pracy. Jeśli będziesz chciał mierzyć czas dwóch zadań w tym samym czasie, bieżący zostanie wstrzymany i zsynchronizowany z Tempo, a następnie rozpocznie się pomiar czasu pracy w drugim.
- Tworzenie nowych worklogów
Możesz rozpocząć monitorowanie czasu pracy od zera. Zadania wraz z opisem mogą być dodane w dowolnym momencie, jednak jest to wymagane podczas synchronizacji z Tempo.
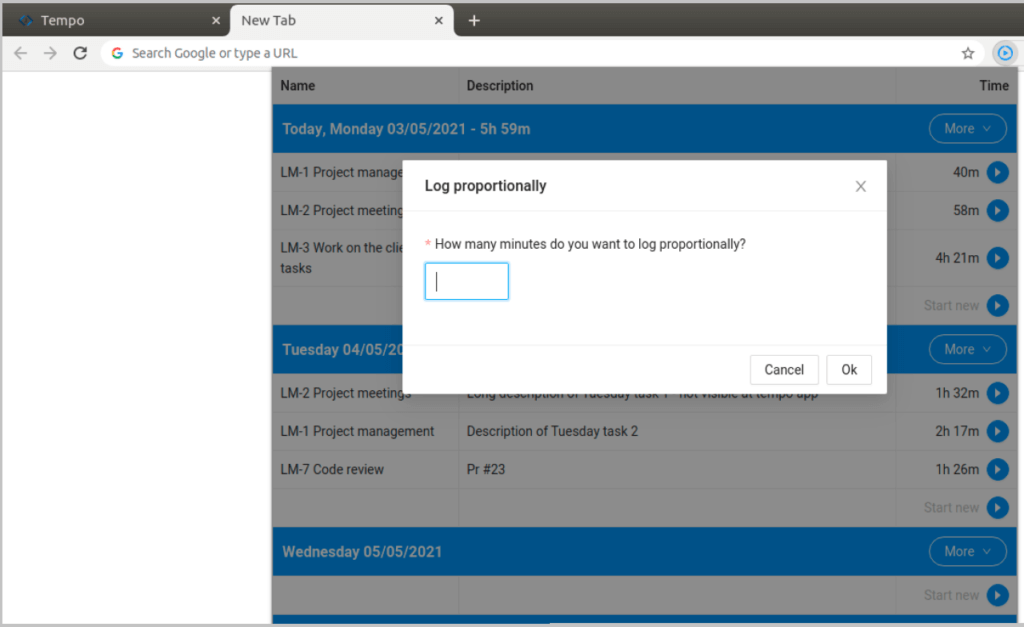
- Rejestrowanie czasu proporcjonalnie
Opcja ta jest idealnym rozwiązaniem do zapisania czasu przeznaczonego na lunch czy inną przerwę proporcjonalnie do każdego zadania danego dnia. Wystarczy wybrać dzień i przeznaczony czas, a skrypt zaktualizuje wybrany okres. Każda wartość jest mierzona przez porównanie z łącznym czasem z danego dnia.

- Możliwość użycia w dowolnej zakładce
Rozszerzenie można aktywować w dowolnej zakładce w przeglądarce. Warunkiem jest otwarta aplikacja natywna Tempo w jednej z zakładek. W przeciwnym razie zostaniesz powiadomiony, że aplikacja Tempo nie została znaleziona.
Skuteczne mierzenie czasu pracy – dodatkowe możliwości
Rozwiązanie nie jest kompletne i z pewnością wymaga kilku usprawnień, wśród których znajdują się:
- udostępnienie wtyczki dla innych przeglądarek, jak Edge czy Safari;
- bezpośrednia modyfikacja widoku w aplikacji Tempo;
- umożliwienie użytkownikom wglądu w przedziały czasowe, w których pracowali.
Wprowadzenie funkcjonalności i zmian, których oczekują użytkownicy, nie byłoby możliwe bez feedbacku. Zachęcam więc do przetestowania wtyczki (znajdziesz ją tu → Tempo Time Tracker dla Chrome i wersja dla Firefoxa) i dzielenia się sugestiami i propozycjami usprawnień.