- Oprogramowanie
React.js z punktu widzenia dewelopera — plusy i minusy
React JS wydaje się być wszędzie. Firmy duże i małe, używają go do tworzenia swoich aplikacji. Według badania Stack Overflow z 2022 r., 42.62% deweloperów na całym świecie korzysta z tej technologii. Dzięki temu, że Facebook wykorzystał React do stworzenia aplikacji, dzisiaj posiada jedną z największych baz aktywnych użytkowników na świecie.
Deweloperzy wykorzystują React do tworzenia interfejsów, aplikacji jednostronicowych, mobilnych oraz złożonych aplikacji (jeśli używa się go z innymi bibliotekami).
Chociaż React jest tak popularny, ogólnie uważa się, że nie może być to jedyne kryterium wyboru tej technologii. W tym artykule zwrócę uwagę na kilka ważnych cech React, które są uznawane za jego zalety. Z drugiej strony naświetlę bliżej sytuacje, w których użycie React wymaga głębszego przemyślenia.
No to zaczynamy:)
Spis treści
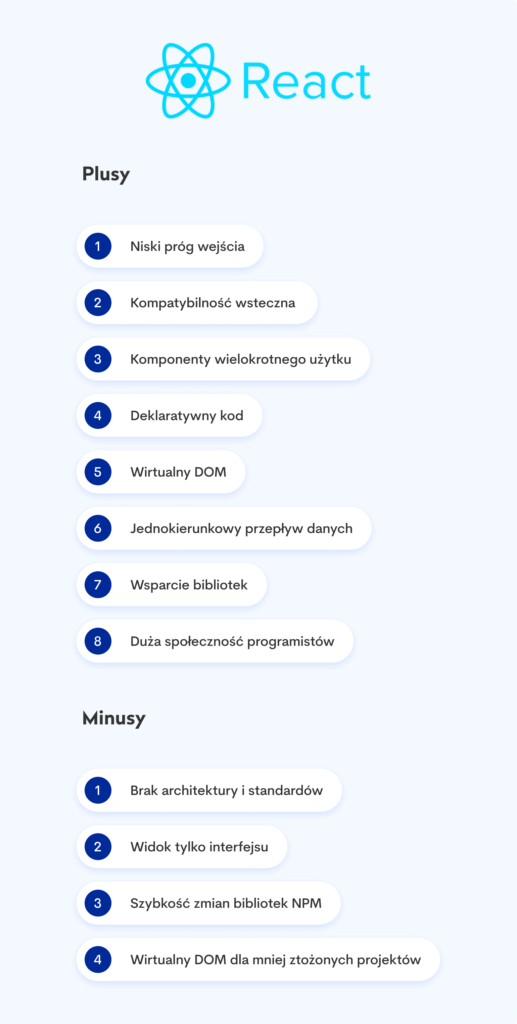
Zalety React
Niski próg wejścia, możesz robić to, co chcesz
Jeśli masz doświadczenie w programowaniu JavaScript, to bardzo łatwo rozpoczniesz projekt w React. Jest to biblioteka, która praktycznie nie ma architektury i pozwala budować to, co chcesz w dowolny sposób. Oczywiście nie oznacza to, że poziom trudności z czasem się nie skomplikuje. Jeśli chcesz w pełni wykorzystać potencjał React, musisz mieć wiedzę i doświadczenie w pracy z innymi frameworkami i narzędziami JavaScript.
React jest często wykorzystywany przy budowie małych aplikacji MVP, szczególnie przez startupy. Deweloperzy React mogą pisać złożony kod, z dużą ilością funkcji, przy wykorzystaniu TypeScript’a itp., jednak React przede wszystkim wykorzystuje się do szybkiego tworzenia aplikacji, bez dużego boilerplate’u i wielu złożonych bibliotek.
Kompatybilność wsteczna
Wg Wikipedii kompatybilność wsteczna,(ang. backward compatibility) to cecha standardu, urządzenia lub oprogramowania, dzięki której − mimo zmiany funkcjonalności − nowa wersja umożliwia współpracę z całym otoczeniem wcześniejszej wersji i jej wszystkimi komponentami.
W kodeksie React jest uwzględniona zasada utrzymania wstecznej kompatybilności. Oznacza to, że przy kolejnych wersjach aktualizacji React, API pozostaje prawie taki sam, a dokonywanie zmian nie jest trudne dzięki temu, że autorzy React dostarczają instrukcję jak migrować aplikację krok po kroku. Nawet jeśli wychodzi kolejna wersja, masz czas (zwykle rok, czy dwa lata), żeby pousuwać elementy, które nie są wspierane, najczęściej należą do nich zaawansowane składniki React.
Z reguły jeśli trzymasz się dokumentacji, to w niej się właściwie wiele nie zmienia. Na przykład przy aktualizacji wersji React 17 na React 18, jedyną zmianą był sposób zainicjowania aplikacji, a wdrożenie zmian w kodzie trwa dosłownie „minutę”. Dzięki temu łatwo jest odświeżyć kod przy użyciu starszych elementów.
Deklaratywny kod
Biblioteka React.js posiada deklaratywny kod, który opisuje wynik końcowy, ale nie mówi jak to robić. Przypomina to wizytę w restauracji i zamawianie posiłku. Mówisz kelnerowi, czego chcesz, ale nie idziesz do kuchni, żeby powiedzieć szefowi kuchni, jak to ugotować. Przekładając to na programowanie, zadajesz sobie pytanie, JAKIE zmiany chcesz zaobserwować w interfejsie. Odpowiedzi udzielasz, modyfikując stan danego komponentu.
Komponenty wielokrotnego użytku
W React możesz tworzyć komponenty wielokrotnego użytku, czyli małe fragmenty interfejsu użytkownika i umieszczać je w dowolnym miejscu aplikacji. Jeśli raz napiszesz komponent, przykładowo: „MyAccordion”, następnym razem by z niego skorzystać, wystarczy, że go zaimportujesz i wpiszesz w kodzie <MyAccordion />. Kod tworzony w React można używać ponownie, także pomiędzy różnymi aplikacjami. Bardzo łatwo jest trzymać się reguły DRY (Don’t Repeat Yourself) co znowu skutkuje tym, że nie mamy powielonych rozwiązań i łatwo to utrzymać.
Kod wielokrotnego użytku ułatwia tworzenie i konserwację aplikacji. Komponenty można umiejscawiać wraz z innymi składnikami, w celu budowania złożonych aplikacji z prostych bloków konstrukcyjnych. Łącząc wiele mniejszych komponentów, stworzysz złożony interfejs użytkownika. Możesz podzielić swoją stronę internetową na wiele komponentów, które mogą działać niezależnie lub zaktualizować jeden z nich, nie martwiąc się o zmiany w innych. Dzięki architekturze złożonej z komponentów, React pozwala na tworzenie wysoce skalowanej aplikacji SPA (single page app — aplikacja jednostronicowa), w której treść jest dynamicznie ładowana podczas interakcji z użytkownikiem.
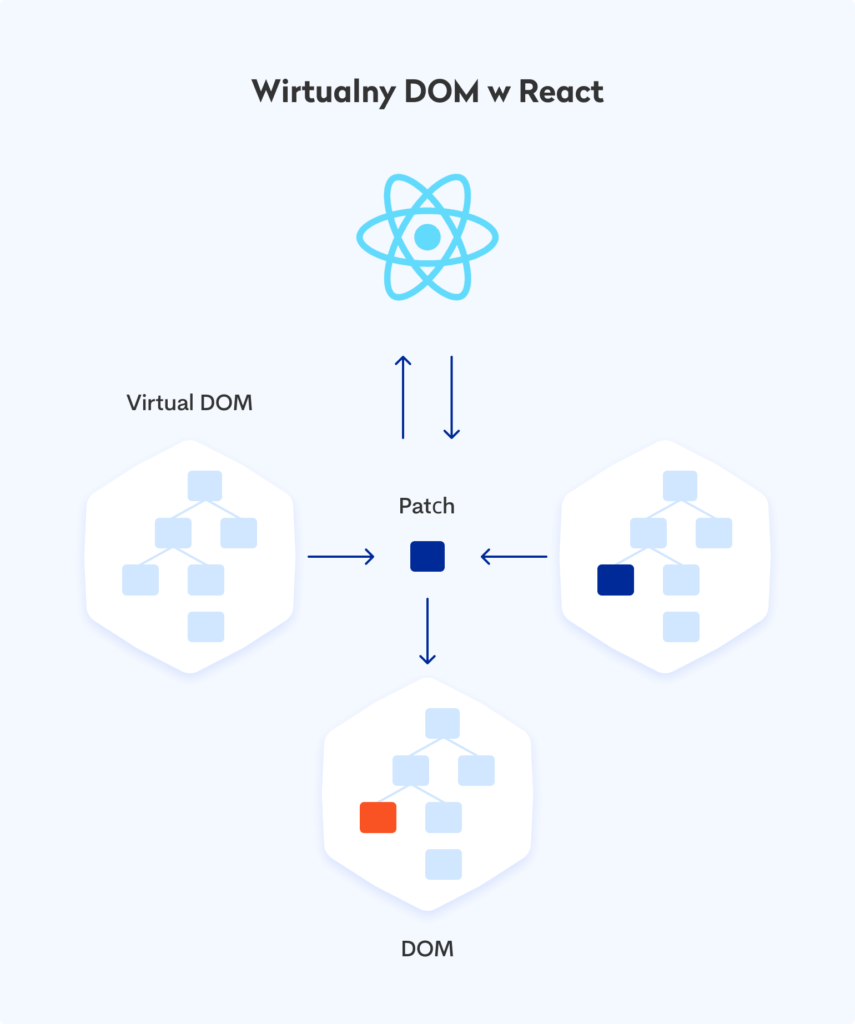
Wirtualny DOM
React wykorzystuje koncepcję wirtualnego modelu DOM, który jest odzwierciedleniem przeglądarkowego drzewa DOM. Chodzi tu o to, że „wirtualna” reprezentacja interfejsu użytkownika jest przechowywana w pamięci i synchronizowana z „prawdziwym” modelem DOM przez bibliotekę React.
Wirtualny DOM działa szybko, ponieważ zmienia tylko poszczególne elementy DOM, zamiast za każdym razem przeładowywać całość drzewa. To znacznie minimalizuje konieczność masowego powtarzania odtwarzania DOM dla każdej prostej zmiany i zwiększa wydajność działań.
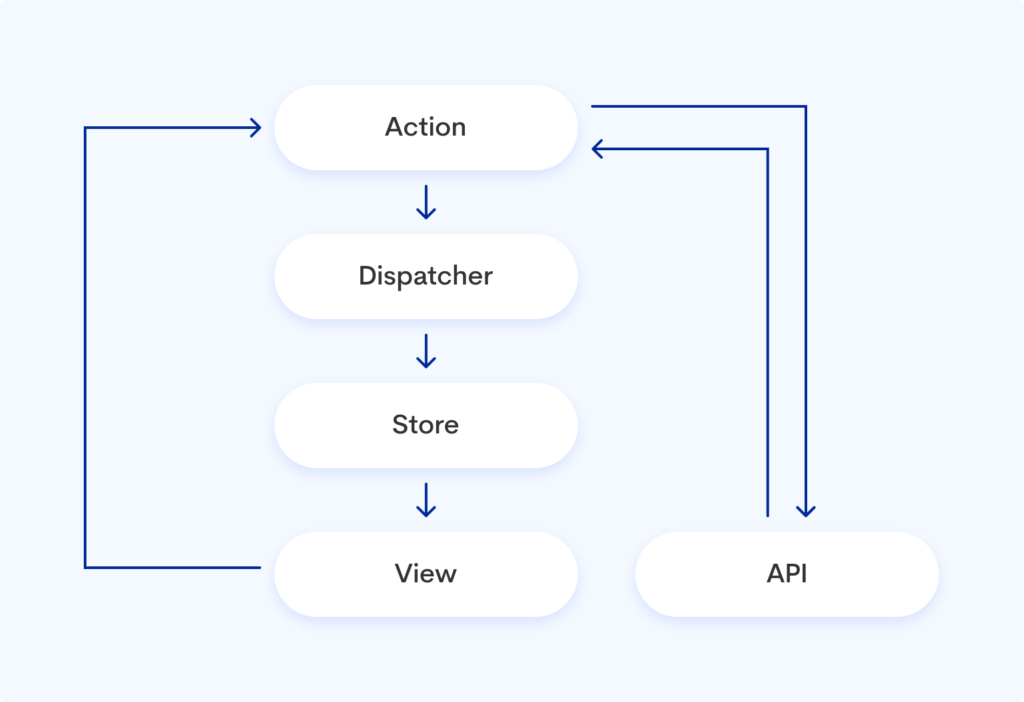
Jednokierunkowy przepływ danych
Przepływ danych w bibliotece React jest jednokierunkowy, oznacza to, iż dane płyną w jednym kierunku — od „rodzica” w dół do „dzieci”. Dane te nazywamy propsami (z ang.”props”), są one przeznaczone tylko do odczytu.
Wygląda to tak, że widok rejestruje akcje zmieniające stan komponentu, np. kliknięcie przycisku. Następnie zmieniany jest stan, a dopiero potem na podstawie stanu dokonuje się aktualizacja komponentu (”dzieci”). Komponenty dzieci nie są w stanie wpływać na komponent rodzica. Jest to przydatne rozwiązanie, gdy projekt ma dane dynamiczne, a my musimy je często aktualizować. Zmniejsza błędy uruchomieniowe.
Wsparcie bibliotek
React, ze względu na swoją popularność stworzył społeczność, dostarczającą tysiące rozszerzeń zwanych „paczkami”, możliwych do pobrania z repozytorium przy pomocy managera pakietów NPM. Pozwalają nam one generować pliki html na podstawie kodu, a część z nich umożliwia zbudowanie aplikacji React renderowanych przez serwer. Dzięki temu można dopasować gotowe już rozwiązania dla projektu, nie tracąc na to kolejnych roboczogodzin. Jest to ogromna zaleta dla zespołów, które potrzebują dostarczyć produkcyjne rozwiązanie wysokiej jakości, w szybkim czasie.
Wiele popularnych i sprawdzonych bibliotek świetnie współgra z React — np. dla UI (User Interface) — Material UI, Ant Design; biblioteki z narzędziami: React-router, Redux, Styled-components, React-query; wspomagające prace programisty (lintery): Eslint, Prettier. Innym przydatnym frameworkiem jest Next.js – daje możliwość tworzenia stron renderowanych w React przez serwer, co ułatwia tworzenie dynamicznych i przyjaznych SEO aplikacji internetowych.
Duża społeczność programistów
React ma wielu fanów, co ułatwia i przyspiesza proces rozwoju. Jest to praktyczne, ponieważ gdy napotkasz jakiś błąd, możesz zapytać o to na forum i istnieje duże prawdopodobieństwo, że wśród milionów programistów React ktoś już ten problem rozwiązał. Dzięki dużej społeczności mamy również wsparcie w postaci mnóstwa bibliotek zewnętrznych, samouczków i wydarzeń React. Jest również rozwijany przez programistów Facebook, więc ma dobre dofinansowanie, co pozytywnie wpływa na rozwój bibliteki.
Czy React ma jakieś minusy?
Jak każda inna technologia, React również ma swoje wady. Oczywiście wszystko to zależy od poziomu wiedzy i samodzielności programisty. Dobrą wiadomością jest to, że React jest cały czas dopracowywany, a liczba ewentualnych problemów maleje z miesiąca na miesiąc, z roku na rok, a te, które istnieją, są w większości do zaakceptowania.
Brak architektury i standardów
React nie ma architektury, co oznacza brak narzędzi do połączeń z API, do zarządzania stanem aplikacji, jego celem jest po prostu wyświetlanie strony w sposób reaktywny. Jeśli chcesz w pełni wykorzystać potencjał React, musisz mieć wiedzę i doświadczenie w pracy z innymi frameworkami i narzędziami JavaScript.
Taka wolność użycia ma swoją cenę. Wprowadzanie nowych programistów do starszego projektu zajmuje więcej czasu, ponieważ bardzo często programiści JavaScript tworzą aplikacje React na różne sposoby i istnieje duże prawdopodobieństwo, że napotkasz przestarzały projekt z konwencjami kodowania, których wcześniej nie widziałeś w React. Zmusza to zespół programistów do poświęcenia czasu na omówienie kilku wspólnych zasad rozwoju w projekcie. Kiedy zespół zmienia się wiele razy, może to skutkować bałaganem w kodzie, ponieważ każdy ma inne nawyki i przestrzega innych struktur działania.
Niekompletność widoku
React.js obejmuje tylko warstwy interfejsu użytkownika aplikacji i nic poza tym. W związku z tym, budując aplikację za pomocą React, jest konieczność dołączenia dodatkowych bibliotek do obsługi innych części aplikacji. Oznacza to, że to jesteś w całości odpowiedzialny za znalezienie własnych sposobów na efektywne zarządzanie kilkoma częściami aplikacji bez predefiniowanej struktury.
Szybkość zmian bibliotek NPM
Choć zmiany zachodzące w samym React nie są spektakularne, jednak szybko zmieniają się zewnętrzne biblioteki z NPM’a, i przy kolejnej aktualizacji może stanowić to problem. To nie raz powoduje, że nie ma czasu na wykonanie odpowiedniej dokumentacji, a autorzy pluginów mogą popełniać błędy w trakcie rozwoju bibliotek, co przekłada się na ewentualne problemy w aplikacjach. Aby temu zaradzić, programiści samodzielnie piszą instrukcje wraz z rozwojem nowych wydań i narzędzi w swoich bieżących projektach. Ciągłe zmiany powodują też, że niektórzy deweloperzy nie czują się komfortowo, wdrażając wszystkie je przy kolejnych aktualizacjach. Muszą być zawsze na bieżąco z wiedzą technologiczną i uczyć się nowych sposobów wdrażania funkcji.
Wirtualny DOM to nie lek na wszystko
Przed chwilą wspomniałem o zaletach komponentów, jednak dynamiczne ładowanie może z czasem przerodzić się w pułapkę. Czy wyobrażasz sobie, konieczność aktualizowania DOM dla każdej zmiany spowodowanej interakcją użytkownika na stronie? Na szczęście wirtualny DOM powoduje, że nie trzeba w całości uaktualniać całego drzewa DOM, tylko miejsce, gdzie powstały zmiany. W przypadku mniejszych aplikacji działa to płynnie, jednak jeśli deweloper mocno rozwinie złożoność aplikacji, dodając dużą ilość komponentów z rozbudowaną logiką i nie zadba o odpowiednią optymalizację (technika memonizacji danych, funkcji, komponentów), wirtualny DOM może spowolnić działanie aplikacji.
Podsumowanie
Popularność, duża społeczność, ogromna liczba pakietów i cały ekosystem sprawiają, że React jest obecnie bardzo solidnym i mocnym frameworkiem. React z pewnością ma swoje miejsce w świecie front-endu, ale powinien być używany w projektach, które po prostu do niego pasują. W rękach doświadczonych technicznie specjalistów React jest potężnym narzędziem do tworzenia niezawodnych, wydajnych i skalowalnych produktów cyfrowych.
Podsumowując to z perspektywy programisty, nie powiedziałbym, że React jest lepszy lub gorszy niż jakikolwiek inny popularny framework JavaScript. Ważne, aby dobierać narzędzie do problemu, a nie na odwrót.
Natomiast gdyby popatrzeć na to z punktu widzenie biznesu, powiedziałbym, że React zdecydowanie dominuje na rynku, głównie ze względu na dużą liczbę programistów, wiele pakietów stworzonych dla wielu różnych przypadków biznesowych i zastosowań opracowanych przez największa społeczność, która ułatwia i przyspiesza rozwój.
W Studio Software deweloperzy React zbudowali do tej pory wiele ciekawych projektów. Możesz przeczytać o nich przeglądając portfolio. Jeśli chciałbyś się dowiedzieć więcej na temat rozwoju oprogramowania, zapraszam do kontaktu.