
- Oprogramowanie
React boilerplate — czym jest i jak może pomóc w tworzeniu aplikacji webowej?
Jeśli zaczynasz swoją przygodę z Reactem, warto sięgnąć po boilerplate, czyli „starter kit”, zawierający niezbędne elementy do stworzenia aplikacji webowej. Jako że takich gotowców jest sporo, poniżej znajdziesz przegląd najpopularniejszych z nich.
Najszybszym i najłatwiejszym sposobem na rozpoczęcie projektu opartego na React.js jest użycie paczki create-react-app (CRA) i prawdopodobnie to właśnie z niej skorzystasz za pierwszym razem. Paczka, oferująca bardzo dogodne środowisko pracy, zawiera wszystkie niezbędne narzędzia, których potrzebujesz na początku oraz dobrą strukturę katalogów i plików.
Boilerplate jest blokiem kodu, który można skopiować i korzystać z niego w kolejnych projektach. Działa on więc jak szablon, którego można użyć od razu lub po wprowadzeniu zmian, w zależności od potrzeb.
Pamiętaj, że aby rozpocząć pracę z CRA i skonfigurować aplikację webową, potrzebujesz node >= 8.10 i npm 5.6 lub nowszy. Niewątpliwym plusem jest fakt, że projekt możesz stworzyć za pomocą jednej komendy. Jeśli zdecydujesz się na użycie paczki create-react-app, otrzymasz projekt ze skonfigurowanymi Babel (transpilator JavaScript) i Webpack (używany do kompilacji modułów JavaScript), czyli podstawę do pracy z React.js. Jeśli chcesz użyć większej liczby modułów lub bibliotek, możesz je dodać we własnym zakresie, według potrzeb.
Czym jest react boilerplate?
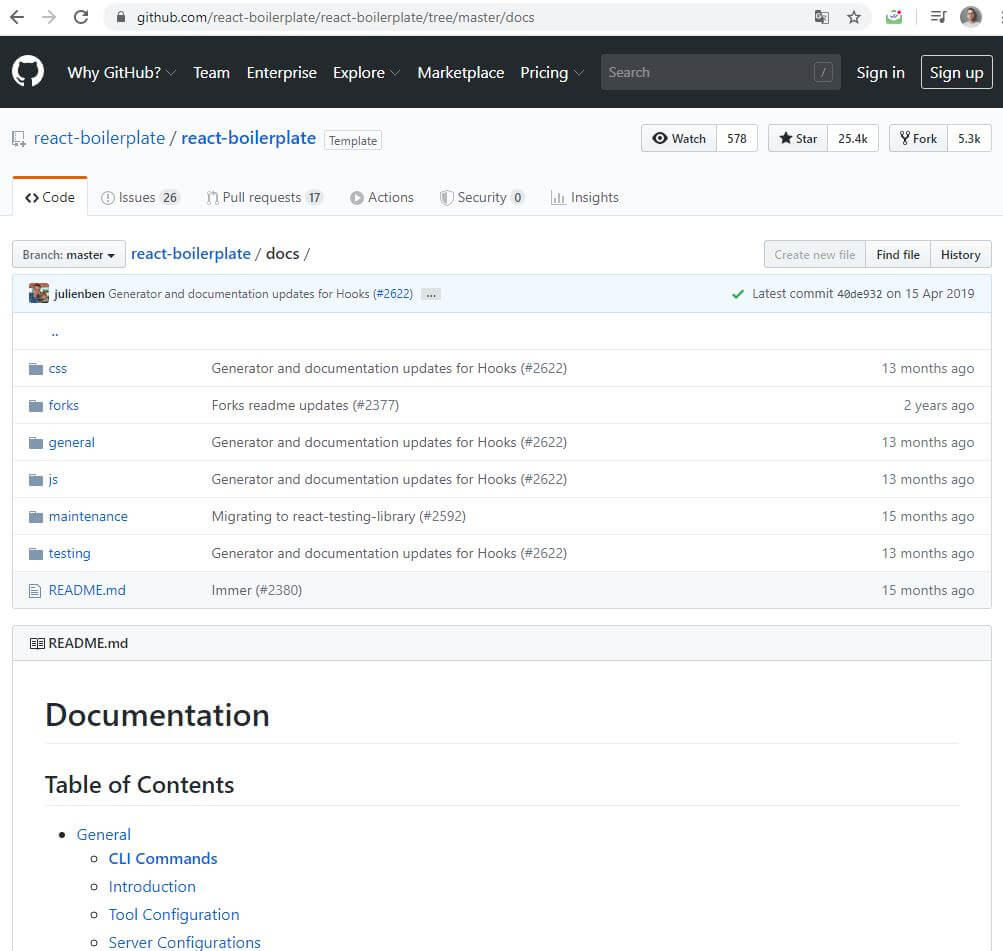
Dla osób mających nieco doświadczenia z Reactem lepszym rozwiązaniem może okazać się użycie paczki startowej, zawierającej więcej bibliotek, co pomaga przy bardziej złożonych projektach. Jedną z najpopularniejszych paczek jest react-boilerplate — wysoce skalowalny boilerplate z gotowym środowiskiem, dzięki czemu można niemal od razu skupić się na pisaniu kodu.
Co znajdziesz w paczce react-boilerplate?
- Redux — samodzielna biblioteka, pozwalająca na zarządzanie stanem aplikacji i przepływem danych.
- Redux-Saga — middleware Reduxa; złożone narzędzie, obsługujące akcje asynchroniczne.
- Jest — framework do testowania JavaScript.
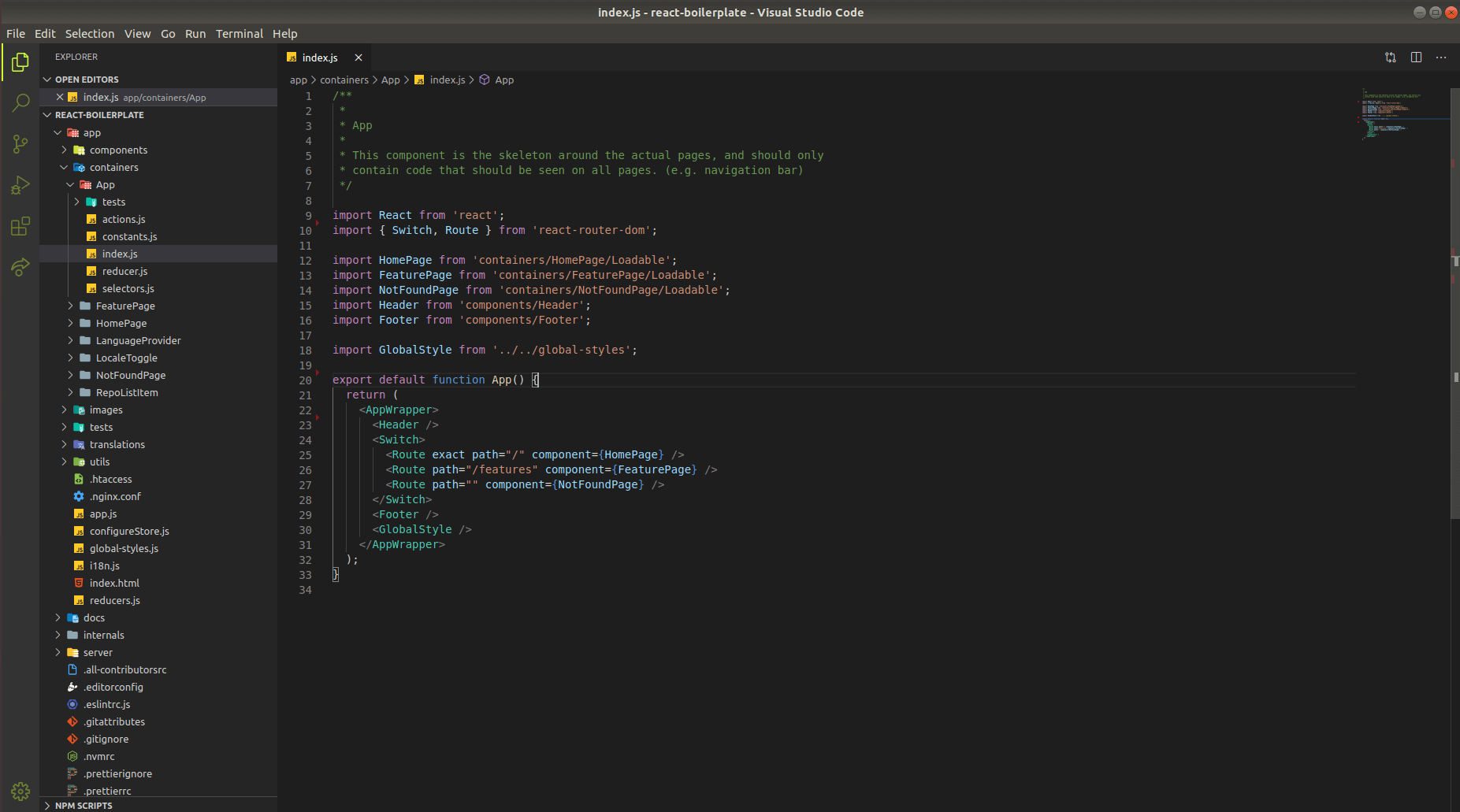
- React Router — biblioteka używana do routingu po stronie klienta.
- ESLint — narzędzie, które automatycznie analizuje kod, pozwalające na szybkie znalezienie i naprawę problemów; możesz z łatwością dostosować konfigurację .eslintrc.js do projektu przez podpięcie własnych reguł.
- Nowoczesna składnia JavaScript — wprowadzenie szeregu przydatnych funkcji, jak destrukturyzacja obiektów, czy funkcje strzałkowe.
- Struktura folderów — paczka startowa prezentuje dobre podejście do podziału projektu w React.

Korzyści z używania react-boilerplate
Jedną z głównych zalet paczki react-boilerplate jest duża społeczność, oferująca wsparcie w razie problemów z projektem. Kolejną rzeczą jest szybkie tworzenie aplikacji wielojęzycznej, za pomocą paczki react-intl.
Co z minusami?
Główną kwestią sporną jest fakt, że programiści mają różne podejście do tego typu starterów, zwłaszcza gdy zaczynasz swoją przygodę z Reactem. Mowa przede wszystkim o liczbie funkcjonalności, dostarczanych z paczkami — zazwyczaj otrzymujesz więcej kodu i większą złożoność niż to konieczne.
Dla przykładu, react-boilerplate wykorzystuje redux razem z middleware redux-saga do akcji asynchronicznych. Tymczasem, szczególnie na początku, wystarczającym i zdecydowanie łatwiejszym rozwiązaniem jest użycie redux-thunk, szczególnie w przypadku prostych zadań. Co więcej, redux-saga wykorzystuje generatory, więc pisanie testów może być skomplikowane i nieintuicyjne.
Nie oznacza to jednak, że react-boilerplate nie jest przydatnym rozwiązaniem. Z pewnością przyda się bardziej programistom, którzy znają poszczególne biblioteki i rozumieją, jakie są ich funkcje.
Jeśli więc jesteś dopiero na początku drogi z tworzeniem aplikacji w React, korzystanie z rozbudowanej paczki może cię nieco przytłoczyć. Naukę lepiej rozpocząć od wykorzystania startera create-react-app.

Co dalej?
Jeśli ruszasz z pierwszym projektem, pisanym w React.js, śmiało możesz skorzystać z dostępnych boilerplate’ów. Paczki startowe zwykle zawierają wszystko, czego potrzebujesz do stworzenia aplikacji webowej, co pozwoli ci zaoszczędzić sporo czasu. Pamiętaj tylko, że niektóre z nich są bardziej złożone od innych, więc upewnij się, że wiesz z czym to się je.