WAGO – Warsztaty produktowe pomogły uzyskać pełen obraz aplikacji
WAGO to światowy lider w dziedzinie technologii połączeń elektrycznych i automatyki. Firma nieustannie się rozwija – obecnie zatrudnia ok. 8,6 tys. pracowników na całym świecie, a także bije rekordy sprzedaży. W ubiegłym roku firma uzyskała rekordowy poziom przychodów ze sprzedaży – 1,19 mld euro.
Potrzebą Klienta było stworzenie produktu pod konkretną, wewnętrzną grupę odbiorców. Chodziło o aplikację społecznościową dla elektryków i hurtowni elektrycznych, która umożliwiłaby dzielenie się efektami prac w wewnętrznej sieci specjalistów.


Potrzeba doprecyzowania sposobu działania aplikacji oraz kompleksowej analizy technicznej
Klient posiadał sprecyzowane wymagania niefunkcjonalne oraz biznesowe dotyczące projektu wraz z konkretnymi pomysłami na jego implementację. Jednak nie było w nim dokładnego spisu procesów i wymagań technologicznych, dlatego klient zdecydował się na współpracę w ramach warsztatów produktowych. Głównym celem było większe doprecyzowanie sposobu działania aplikacji oraz kompleksowa analiza techniczna.
Jaki był przebieg warsztatów produktowych?
W ramach analizy przedwdrożeniowej zapoznaliśmy się z wszystkimi materiałami, które pomogły kompleksowo przygotować się do warsztatów produktowych. W tym czasie skupiliśmy się na poznaniu dostępnych informacji i stworzeniu ścieżek, możliwych do implementacji na podstawie pomysłów klienta.
Warsztaty produktowe trwały trzy dni i miały na celu zarówno pomoc dla Klienta w zakresie zrozumienia działania aplikacji, jak i przygotowaniu projektowym dla zespołu deweloperskiego. Poszczególne techniki wykorzystywane podczas sesji ułatwiły zrozumienie poszczególnych etapów działania aplikacji.
Faza odkrywania (Discovery) – Dzień 1
Na tym etapie koncentrowaliśmy się przede wszystkim na dokładnej analizie grupy docelowej oraz badaniu potrzeb. W trakcie fazy odkrywania krok po kroku badaliśmy charakterystykę produktu i potrzeby użytkowników, a także określaliśmy wartości, jakie możemy dostarczyć za pomocą aplikacji.
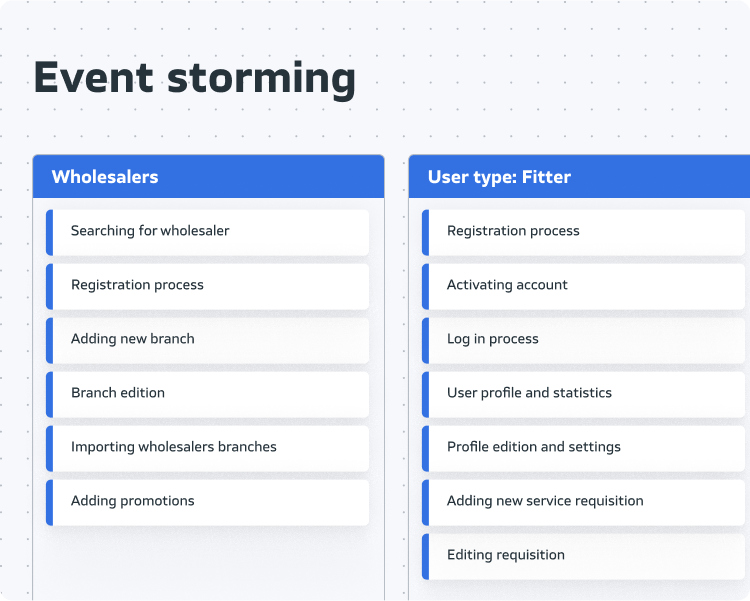
Event Storming — Dzień 2
Po zebraniu informacji o użytkownikach produktu tworzyliśmy wizualizację procesów zachodzących w aplikacji. Analizowaliśmy jej działanie, badając konkretne zdarzenia, które mają miejsce na każdym etapie.
W tym celu zespół specjalistów podzielił się na trzy grupy, w którym każda pracowała nad danym obszarem funkcjonalnym. Wszystkie zdarzenia zapisywaliśmy na kolorowych karteczkach prezentujących ścieżkę działania systemu. Następnie członkowie każdej z grup się wymieniali, po to by każdy uzyskał pełen obraz projektu.
Szkicowanie widoków — Dzień 3
W kolejnym dniu pracowaliśmy z widokami projektu. Za pomocą metody “Szalonych Ósemek” stworzyliśmy proste szkice widoku aplikacji i na ich podstawie zbudowaliśmy User Flow Diagram określający sposób działania użytkownika w aplikacji.



Materiały dla klienta


Kluczowe rezultaty warsztatów
Doceniam ich pomysły, doświadczenie oraz szczerość.




