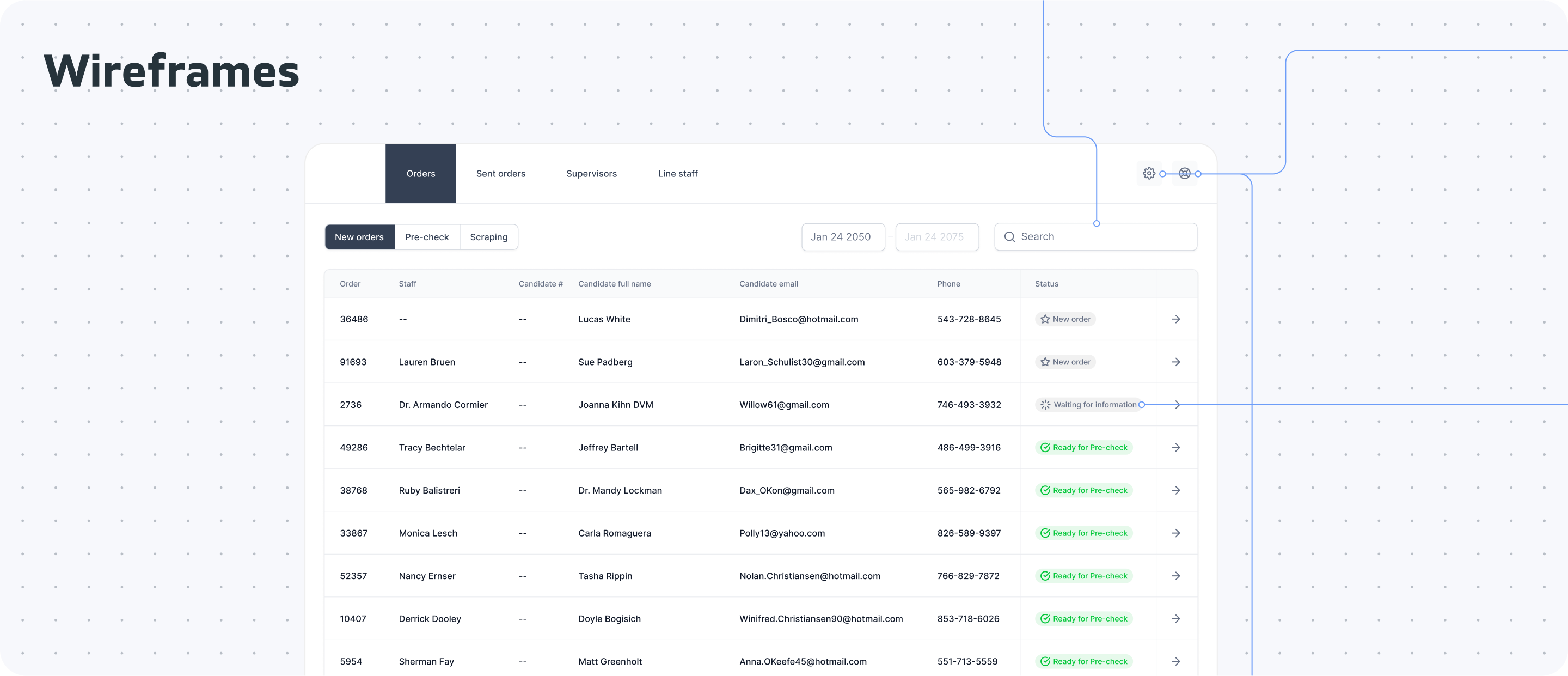
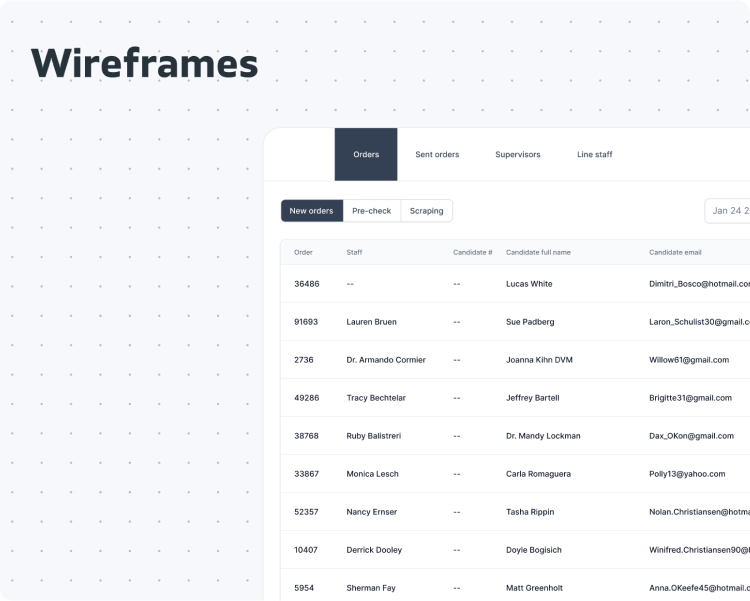
Recon Verification – Warsztaty produktowe umożliwiły poznanie złożoności aplikacji
Star Protection to największa prywatna firma ochroniarska na północno-zachodnim wybrzeżu USA zatrudniająca oficerów ochrony specjalizujących się w monitorowaniu bezpieczeństwa, przeprowadzenia patroli i ochrony osób na wysokich stanowiskach. Z kolei Recon Verification to firma, która bardzo dokładnie weryfikuje pracowników, zapewniając wysoki poziom bezpieczeństwa swoim klientom. Oba podmioty ściśle ze sobą współpracują.
Dokładna analiza przyszłych pracowników jest dla Klienta niezwykle ważna. Obecnie gdy osoba aplikująca wysyła CV do ich biura, jest sprawdzana przez pracowników Recon Verification na wielu możliwych polach np. pod kątem danych osobowych, czy rejestrów karnych. Poprzez wysoce selektywny proces łączy umiejętności własnych pracowników z wymaganiami dotyczącymi konkretnego stanowiska i potrzebami klienta.


Potrzeba doprecyzowania sposobu działania aplikacji
Klientowi zależało na stworzeniu aplikacji webowej, która odciążyłaby pracowników Recon Verification i zautomatyzowała kluczowe działania. Klient miał przemyślane założenia związane z produktem, więc nie było konieczne wykonania dodatkowej pracy koncepcyjnej z naszej strony. Główną potrzebą Klienta było poznanie dokładne złożoności działania aplikacji oraz określenia czasochłonności swoich założeń.
Jaki był przebieg warsztatów produktowych?
Warsztaty trwały dwa dni i odbywały się zdalnie. Nasz zespół warsztatowy składał się z trzech specjalistów (Project Manager, osoba techniczna oraz CEO). Aby ułatwić komunikację, w trakcie warsztatów zdalnych korzystaliśmy z różnych cyfrowych narzędzi, między innymi wirtualnej tablicy Miro.
Faza odkrywania (Discovery) – Dzień 1
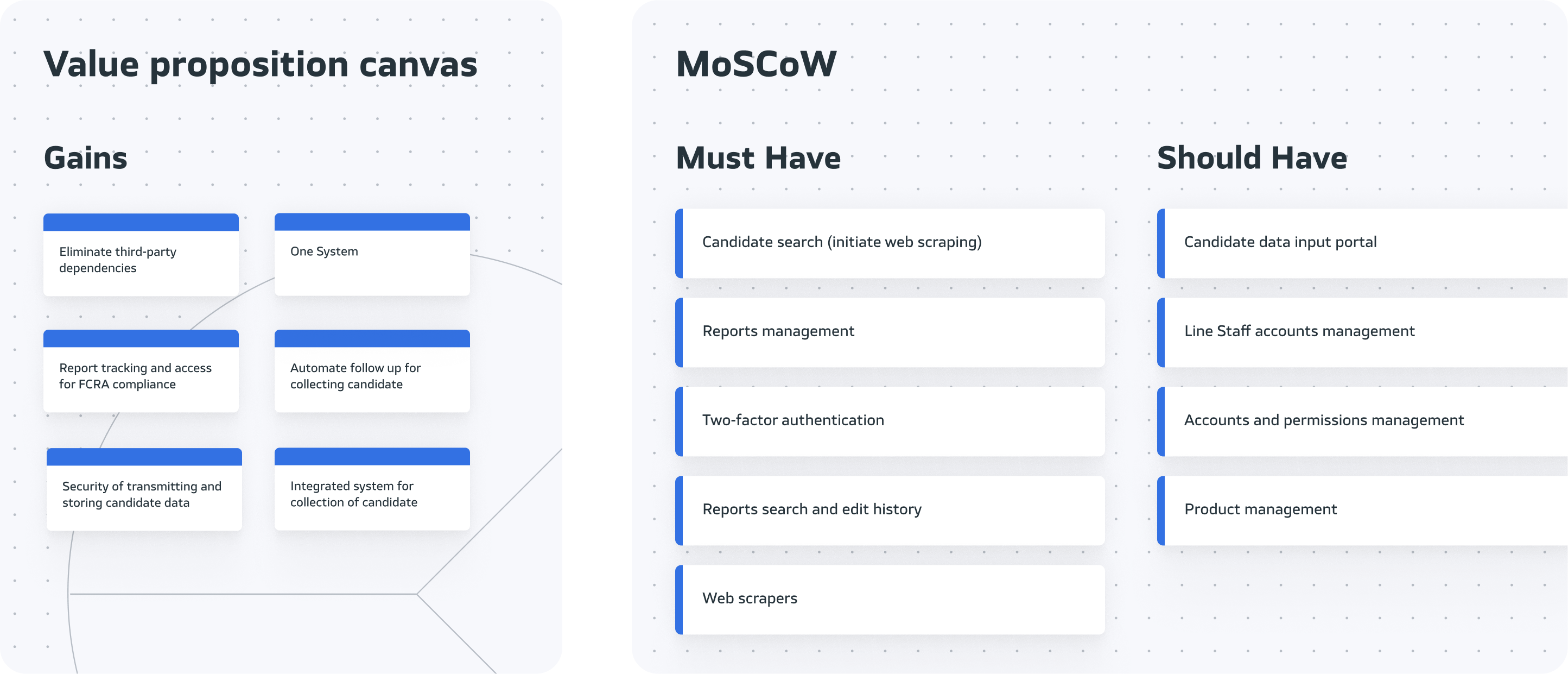
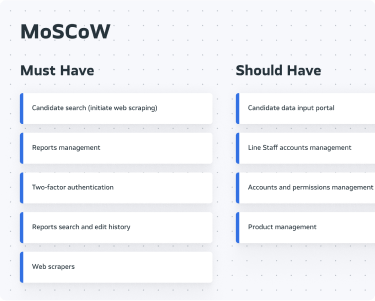
W tej fazie koncentrowaliśmy się przede wszystkim na dokładnej analizie grupy docelowej oraz badaniu potrzeb. W tym celu wykorzystaliśmy jedną z popularnych technik – Value Proposition Canvas. Za pomocą tego modelu krok po kroku zbadaliśmy potrzeby grupy docelowej Klienta, a także określiliśmy wartości, jakie możemy jej dostarczyć za pomocą aplikacji webowej. W trakcie tego etapu zastanawialiśmy się, jak za pomocą tego produktu możemy pomóc Klientowi zrealizować jego cele i ułatwić codzienną pracę. Następnie określiliśmy priorytety zadań przy użyciu metody MoSCoW — dzięki temu mogliśmy wraz z klientem zdecydować jakie funkcjonalności dają największą wartość.
- Zebranie ankiety wstępnej dla klienta (przed warsztatem)
- Faza definiowania celów
- Definiowanie użytkowników i grup docelowych
- Mapowane celów na funkcjonalności
Event Storming — Dzień 2
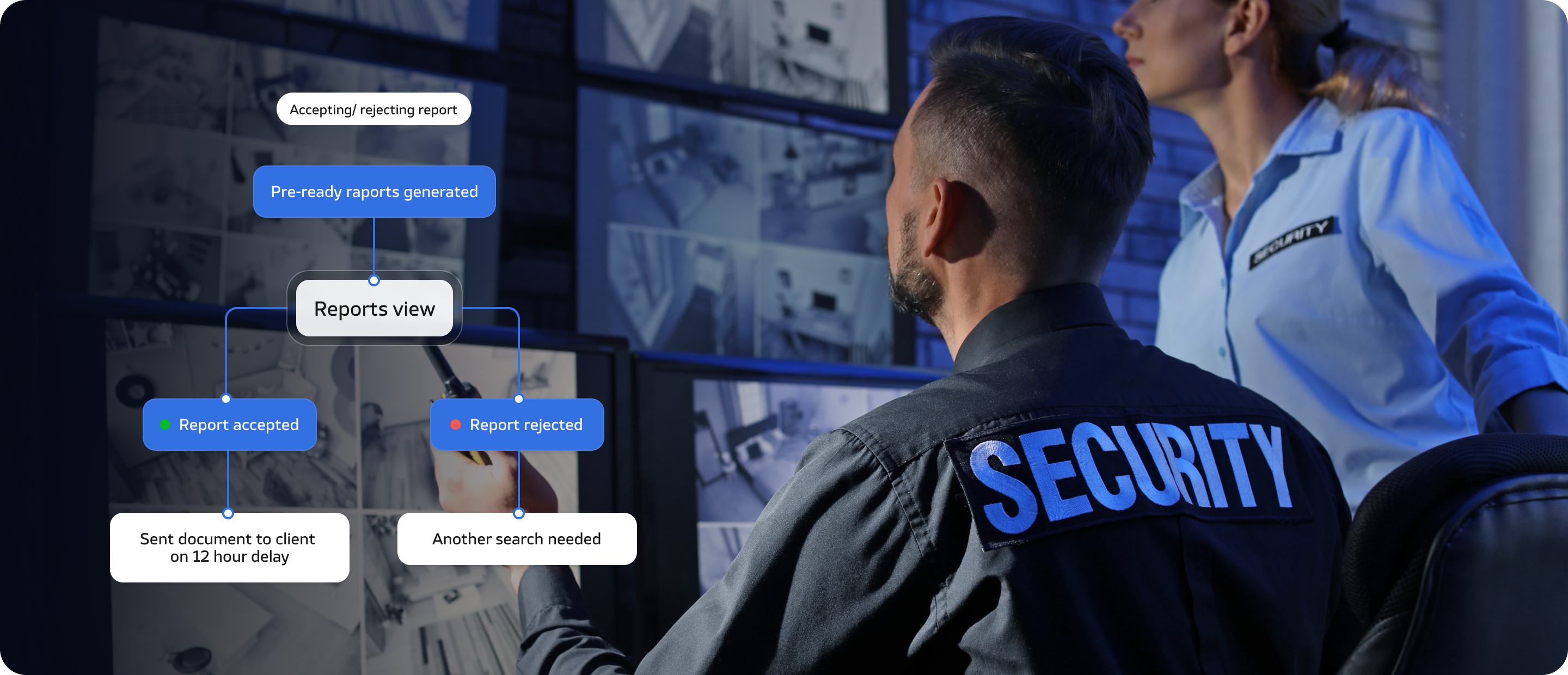
Po zebraniu informacji o użytkownikach aplikacji stworzyliśmy wizualizację procesów zachodzących w aplikacji. Badaliśmy jej złożoność i etapowo analizowaliśmy jej działanie, badając konkretne zdarzenia, które w niej zachodzą. Następnie tworzyliśmy wizualizację procesów na kolorowych karteczkach wirtualnej tablicy Miro. Na koniec w Figmie zbudowaliśmy User Flow Diagram, czyli ścieżkę działania systemu.
Materiały dla klienta